Puma — высокопроизводительный многопоточный сервер для Rack-совместимых Ruby-приложений, таких как Rails, Sinatra и др., оптимизированный для параллельной обработки запросов. Puma подходит для работы на виртуальном сервере благодаря эффективному использованию ограниченных ресурсов (CPU/RAM) за счёт своей многопоточности и поддержки режима кластера.
В статье рассмотрим, как установить Puma на Ubuntu 24.04. В рамках данного мануала мы запустим минималистичное Ruby-приложение, после чего настроим веб-сервер Nginx в качестве обратного прокси и защитим внешний трафик при помощи TLS-сертификата.
Как установить Puma на Ubuntu 24.04
Перед началом установки нового программного обеспечения обновите список доступных пакетов и их версий в вашей системе:
$ sudo apt updateЗатем для корректной работы Ruby-проекта установите необходимые пакеты:
ruby— интерпретатор языка Ruby, позволяющий запускать Ruby-скрипты и приложения;ruby-dev— набор заголовочных файлов и инструментов для компиляции нативных расширений Ruby;bundler— менеджер зависимостей Ruby, который управляет установкой библиотек в проекте на основе файлаGemfile.
$ sudo apt install ruby ruby-dev bundlerПосле чего проинсталлируйте Puma, используя систему пакетов RubyGems:
$ sudo gem install pumaСоздание Ruby-приложения
В качестве примера мы попробуем разместить простейшее Ruby-приложение на установленном сервере Puma. Структура нашего тестового приложения будет выглядеть следующим образом:
your-app/
├── config.ru # Главный конфигурационный файл
├── app.rb # Логика приложения
└── Gemfile # ЗависимостиДля начала создайте каталог, в котором Ruby-приложение будет находиться. В нашем примере таким каталогом будет /var/www/your-app/:
$ sudo mkdir -p /var/www/your-app/После чего перейдите в созданный каталог:
$ cd /var/www/your-app/Здесь создайте файл самого приложения:
$ sudo nano app.rbВ нашем примере приложение будет просто выводить на веб-страницу заголовок Your Ruby & Puma Project Page!:
class YourApp
def call(env)
[200, {"Content-Type" => "text/html"}, ["<h1>Your Ruby & Puma Project Page!</h1>"]]
end
end
App = YourApp.new # Экспорт объекта приложенияДалее создайте файл конфигурации:
$ sudo nano config.ruЕго содержимое в нашем примере будет таким:
require_relative 'app' # Подключение app.rb
run App # Запуск приложенияИ так же создайте файл, в котором будет определён список зависимостей (гемов) и их версий. Они необходимы для работы созданного приложения:
$ sudo nano GemfileВ нашем случае его содержимое выглядит следующим образом:
source 'https://rubygems.org'
gem 'puma' # HTTP-серверЗатем измените владельца для каталога, в котором расположено приложение, и всего его содержимого на вашего текущего пользователя, а также измените группу на группу www-data, чтобы веб-сервер имел доступ к файлам приложения:
$ sudo chown -R $USER:www-data /var/www/your-app/После чего установите соответствующие права на данный каталог:
$ sudo chmod -R 750 /var/www/your-app/И, наконец, установите зависимости, которые указаны в созданном ранее файле Gemfile:
$ bundle installПроверка доступности приложения
Чтобы проверить работоспособность приложения, можно запустить Puma, например, на порту 8080. Для этого сначала необходимо разрешить доступ к виртуальному серверу через TCP-порт 8080:
$ sudo ufw allow 8080/tcpПосле чего запустите Puma командой:
$ puma -p 8080Затем на локальном компьютере откройте браузер и перейдите на http://X.X.X.X:8080, где замените X.X.X.X на IP-адрес вашей виртуальной машины.

Чтобы завершить работу приложения, нажмите Ctrl c.
Запуск Puma как службы
После того, как вы убедились в работоспособности созданного Ruby-приложения, выглядит разумным запустить его как службу через systemd. То есть, необходимо сделать так, чтобы приложение работало постоянно и в фоновом режиме. Для этого создайте файл службы:
$ sudo nano /etc/systemd/system/puma.serviceИ наполните его следующим содержимым:
[Unit]
Description=Puma Server
After=network.target
[Service]
Type=simple
User=www-data
WorkingDirectory=/var/www/your-app
ExecStart=/usr/local/bin/puma -p 8080 -e production
Restart=always
[Install]
WantedBy=multi-user.targetСохраните внесённые изменения, закройте файл и перезагрузите конфигурацию юнитов, чтобы в systemd появилась информация о новом сервисе:
$ sudo systemctl daemon-reloadПосле чего запустите службу:
$ sudo systemctl start pumaИ установите её в автозагрузку:
$ sudo systemctl enable pumaЧтобы убедиться в том, что сервис работает без ошибок, выведите его состояние командой:
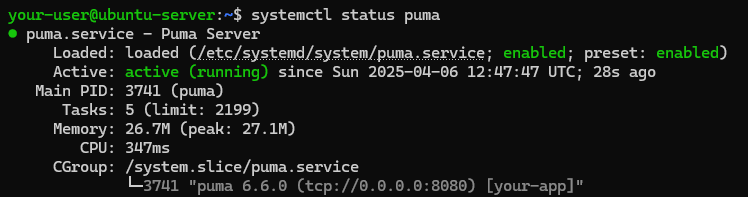
$ systemctl status pumaВывод команды не должен содержать сообщений об ошибках. При этом служба должна быть активна и установлена в автозагрузку (enabled).

Настройка Nginx как прокси
Чтобы разгрузить Ruby-сервер от обработки статики, обеспечить безопасное HTTPS-соединение, а также реализовать балансировку нагрузки и защиту от атак, рекомендуется установить и настроить веб-сервер Nginx в качестве обратного прокси перед Puma.
Конфигурация с использованием обратного прокси работает следующим образом:
- пользователь обращается к веб-странице по протоколу HTTP или HTTPS, где Nginx принимает запрос, обрабатывает его и отдаёт статику;
- Nginx перенаправляет динамические запросы на Puma через локальное HTTP-соединение, не нагружая Ruby-сервер обработкой HTTPS;
- Puma исполняет код и возвращает результат через Nginx, который доставляет ответ пользователю.
Говоря проще, веб-сервер Nginx выступает безопасной «витриной» для веб-сайта, в то время как Puma сосредоточена только на выполнении логики кода.
Таким образом, для реализации данной схемы сначала необходимо установить веб-сервер Nginx:
$ sudo apt install nginxПо окончании инсталляции создайте конфигурационный файл Nginx:
$ sudo nano /etc/nginx/sites-available/your-appЧтобы включить в Nginx проксирование, добавьте в конфиг следующее содержимое:
server {
listen 80;
server_name your-site-name.ru;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
}
}Затем создайте символическую ссылку, которая активирует конфигурацию сайта в Nginx:
$ sudo ln -s /etc/nginx/sites-available/your-app /etc/nginx/sites-enabled/После чего проверьте синтаксис Nginx на корректность:
$ sudo nginx -tВ выводе команды не должно содержаться каких-либо сообщений об ошибках.

Если ошибок нет, перезапустите службу Nginx:
$ sudo systemctl restart nginxИ, наконец, откройте браузер и перейдите на веб-страницу вашего приложения по ссылке http://your-site-name.ru, где your-site-name.ru замените на доменное имя вашего проекта.

При этом не забудьте добавить в брандмауэр UFW правило, разрешающее доступ к вашему серверу с использованием протокола HTTP:
$ sudo ufw allow httpНастройка доступа через HTTPS
Для того, чтобы обеспечить шифрование передаваемых данных между пользователем и веб-сервером, и тем самым защитить конфиденциальную информацию от перехвата и подмены, выглядит разумным настроить доступ к созданному веб-сайту с использованием защищённого протокола HTTPS, вместо HTTP.
Наиболее удобным способом организации доступа через HTTPS является установка TLS-сертификата от Let’s Encript. Автоматизация получения и обновления бесплатных TLS-сертификатов в Ubuntu обеспечивается при помощи такого инструмента от Let’s Encrypt, как Certbot. Данная утилита интегрируется с веб-сервером Nginx, прописывая необходимые настройки в его конфигурацию, включая автоматическое перенаправление трафика HTTP на HTTPS.
При помощи следующей команды запустите установку утилиты Certbot и плагина для интеграции Certbot с Nginx:
$ sudo apt install certbot python3-certbot-nginxПоскольку Certbot полностью автоматизирует настройку HTTPS для сайта на Nginx, для установки TLS-сертификата достаточно запустить на выполнение всего одну команду. В ней замените your-site-name.ru на доменное имя вашего сайта:
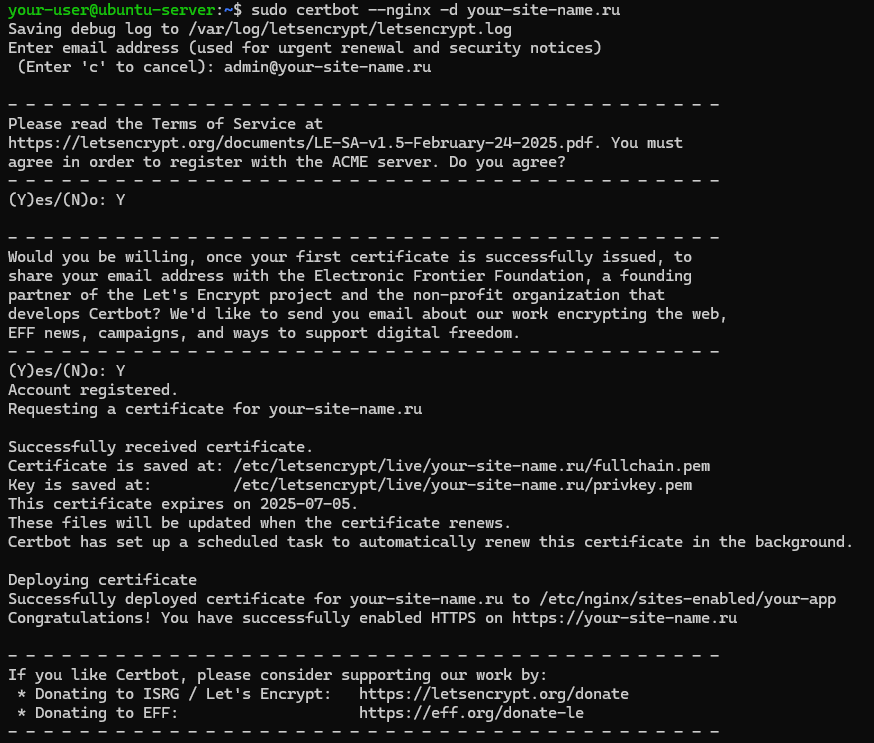
$ sudo certbot --nginx -d your-site-name.ruВ ходе выполнения команда попросит указать адрес электронной почты. Он будет использоваться для отправки уведомлений об истечении срока действия сертификата, для восстановления доступа к аккаунту Let’s Encrypt, а также для подтверждения согласия с пользовательским соглашением.
Далее, для успешного выпуска и установки сертификата на вашей системе необходимо будет с использованием клавиши Y согласиться с:
- регистрацией на ACME-сервере Let’s Encrypt;
- тем, чтобы Let’s Encrypt поделился вашим E-mail с Electronic Frontier Foundation — партнёром-основателем Let’s Encrypt, которая занимается развитием Certbot.
После чего Certbot проверит владение доменом через временные файлы в веб-папке Nginx и запросит сертификат для вашего домена.

Если процедура установки TLS-сертификата прошла успешно, откройте браузер и проверьте доступность веб-страницы, перейдя по ссылке https://your-site-name.ru, где вместо your-site-name.ru укажите доменное имя вашего сайта.
При этом, чтобы разрешить доступ к вашему серверу по протоколу HTTPS, добавьте в брандмауэр соответствующее правило:
$ sudo ufw allow https
Если веб-страница, создаваемая вашим Ruby-приложением, доступна при подключении через HTTPS, можно будет удалить из брандмауэра правила, разрешающие доступ по порту 8080 и по протоколу HTTP, которые создавались для проверки работоспособности приложения ранее:
$ sudo ufw delete allow 8080/tcp
$ sudo ufw delete allow http